
Umfassender Überblick über 100 Days of Code – 2024 Web Development Bootcamp
100 Tage Code – 2024 Web Development Bootcamp. Dieser Kurs bringt Ihnen Webentwicklung bei und macht Sie in 100 Tagen zum Webentwickler – oder ermöglicht Ihnen, Ihre wichtigsten Kenntnisse aufzufrischen und Ihr vorhandenes Wissen zu erweitern!
Webentwickler zu werden ist eine großartige Wahl, denn die Webentwicklung eröffnet viele Karrierewege und Kenntnisse in der Webentwicklung werden heute in fast jedem Unternehmen benötigt – und natürlich wird dieser Bedarf in Zukunft steigen! Dabei geht es nicht nur um Websites – es geht auch um „hinter den Kulissen“-Dienste, die von mobilen Apps wie Uber oder AirBnB verwendet werden. Es geht um umfangreiche Web-Apps wie Google Docs sowie Browserspiele.
Und natürlich geht es auch um typische Websites wie Facebook, Online-Blogs, Online-Shops wie Amazon und vieles, vieles mehr! Kein Wunder, dass Webentwickler sehr gefragt sind! Und neben den tollen Karriereperspektiven kannst du als Webentwickler natürlich auch ganz einfach dein eigenes digitales Geschäft aufbauen!
In diesem Kurs lernen Sie Webentwicklung von Grund auf und dank der im Kurs enthaltenen „100-Tage-Code-Challenge“ (die Teilnahme daran ist jedoch optional!) können Sie in 100 Tagen zum Webentwickler werden. Ab diesem Zeitraum! Für den Beginn dieses Kurses sind keine Vorkenntnisse in der Webentwicklung erforderlich.
Wir werden alle wichtigen Prinzipien, alle Schlüsselprinzipien und Konzepte gemeinsam Schritt für Schritt durchgehen. Aber dieser Kurs ist auch für fortgeschrittene Studenten geeignet, die bereits über Kenntnisse in der Webentwicklung verfügen! Dies ist ein ausführlicher Schulungskurs und daher können Sie Ihr vorhandenes Wissen erweitern, indem Sie tiefer in Schlüsselprinzipien wie HTML, CSS oder NodeJS eintauchen und fortgeschrittene Konzepte wie Zahlungen, das Erstellen von REST-APIs oder Website-Sicherheit erkunden.
Lesen Sie auch: 100 Days of Code 2024-01: Holen Sie sich den Kurs kostenlos. (moumentec.com)
Beschreibung 100 Days of Code
Da der Kurs sehr umfangreich ist, ist er modular aufgebaut. Das heißt, du kannst ihn Schritt für Schritt, Vorlesung für Vorlesung durcharbeiten, aber auch gleich zu den Abschnitten springen, die dich am meisten interessieren. Natürlich empfehlen wir Anfängern ein „Schritt-für-Schritt“-Vorgehen – schon allein, weil alle Vorlesungen und Abschnitte aufeinander aufbauen. Aber als erfahrener Entwickler kannst du die Grundlagen, die dich nicht interessieren, sicher auch überspringen!
Wir haben den Kurs im Rahmen der „100-Day Code Challenge“ erstellt – einer Herausforderung (die nicht von uns erfunden wurde), deren Ziel es ist, Sie 100 Tage lang mindestens eine Stunde am Tag zum Coden zu motivieren.
Da dies ein großartiger Schulungskurs ist (mit etwa 80 Stunden Inhalt!), kann er sehr überwältigend sein. Und wir wissen, dass viele Schüler einen Kurs nie beenden. Das ist schade, denn dieser Kurs ist voller Inhalte, Übungen, Tests, Aufgaben und Demonstrationsprojekte! Wir erstellen einen Spielebrowser, einen Blog, eine Reisewebsite, einen Online-Shop und vieles, vieles mehr.
Daher bieten wir klare Anleitungen, wie Sie diesen Kurs in 100 Tagen von A bis Z absolvieren können, indem Sie täglich 1 bis 2 Stunden damit verbringen, Videos anzusehen und zu lernen. Im Rahmen des Kurses haben Sie Zugriff auf eine mobile Website, die eine klare Struktur bietet, und finden Anmerkungen direkt im Kursplan.
Natürlich ist diese „100 Tage“-Herausforderung völlig optional! Sie können den Kurs auch in Ihrem eigenen Tempo absolvieren und alle Inhalte überspringen, die Ihnen nicht gefallen! Was Sie lernen werden: Dies ist ein großartiger Kurs voller Inhalte und ein Webentwicklungs-Bootcamp, das wir beim Erlernen der Webentwicklung sehr genossen haben.
Hier ist eine Zusammenfassung der wichtigsten Konzepte, die wir im Rahmen dieses Kurses behandeln werden:
- So funktioniert das Web
- Wichtigste Technologien: HTML, CSS und JavaScript
- Verstehen Sie, wie Sie HTML-Dokumente strukturieren und HTML-Elemente richtig verwenden.
- Lernen Sie grundlegende CSS-Konzepte wie Boxmodell, Flexbox, Positionierung, Einheiten und mehr.
- Entdecken Sie erweiterte CSS-Konzepte wie das Erstellen reaktionsfähiger Websites, Layouts, benutzerdefinierter CSS-Funktionen, CSS-Netzwerke und mehr.
- Lernen Sie browserseitiges JavaScript von Grund auf.
- Erfahren Sie, was „DOM“ ist und wie Sie es über JavaScript manipulieren können.
- Explorer-Browser-/Benutzerereignisse und wie man sie mit JavaScript verwaltet.
- Um all diese Technologien zu üben und vollständig zu verstehen, erstellen Sie viele Projekte (z. B. ein Tic-Tac-TOE-Browserspiel).
- Gehen Sie zu Backend-Entwicklung mit NodeJS und ExpressJS
- Erfahren Sie, was NodeJS ist und wie es funktioniert.
- Erstellen Sie Backend-basierte Websites mit erweiterten Konzepten wie dynamischem Routing oder dynamischen Vorlagen.
- Erfahren Sie, wie Sie mit Datenbanken arbeiten – SQL und NoSQL (und was)
- So verwenden Sie SQL/NoSQL mit NodeJS und Express
- Tauchen Sie ein in fortgeschrittene Konzepte wie Authentifizierung, Website-Sicherheit, Codierungsmuster, Datei-Uploads, Validierung von Benutzereingaben und mehr!
- Noch einmal: Erstellen Sie viele Projekte (z. B. einen kompletten Online-Shop, von Grund auf!), um auch alle fortgeschrittenen Konzepte zu üben.
- Erfahren Sie, wie Sie Pakete und Dienste von Drittanbietern (z. B. Stripe zur Zahlung) auf Ihren Websites verwenden.
- Setzen Sie auf spezialisiertere und fortgeschrittenere Konzepte wie das Erstellen von REST-APIs
- Entdecken Sie Frontend-JavaScript-Frameworks wie Vue.js, um leistungsfähigere Weboberflächen zu erstellen.
- Und vieles mehr – sehen Sie sich einfach den gesamten Lehrplan an, um eine vollständige Liste zu erhalten.
Was Sie in diesem Kurs lernen werden: 100 Tage Code – 2024 Web Development Bootcamp
- Wie das Web funktioniert und wie Sie als Webentwickler durchstarten
- Webentwicklung lernen in 100 Tagen (optional – auch unterschiedliche Geschwindigkeiten wählbar)
- Erstellen Sie Websites, Webanwendungen und Webdienste (und verstehen Sie, was diese „Dinge“ sind)
- Erstellen Sie eine Frontend-Oberfläche mit HTML, CSS und JavaScript
- Erstellen Sie Backend-Prozesse mit NodeJS, Express und SQL+NoSQL-Datenbanken
- Erweiterte Funktionen wie Benutzerauthentifizierung, Dateiupload oder Datenbankabfragen zu Websites hinzufügen
Für wen ist dieser Kurs? 100 Tage Code – 2024 Web Development Bootcamp
- Anfänger und Fortgeschrittene Webentwicklungsstudenten
- Studierende, die keine Erfahrung in der Webentwicklung haben und Webentwickler werden möchten
- Erfahrene Webentwickler, die ein umfassendes Nachschlagewerk benötigen oder sich neben der Aktualisierung der Grundlagen auch auf fortgeschrittenere Themen konzentrieren möchten.
- Alle Studierenden, die an den zahlreichen Beispielen und Übungen interessiert sind
Über 100 Tage Code – 2024 Web Development Bootcamp
- Herausgeber: Udemy
- Lehrer: Manuel Lorenz, Maximilian Schwarzmüller
- Niveau: Anfänger bis Fortgeschrittene
- Training: 79 Stunden und 18 Minuten
- Anzahl der Kurse: 643

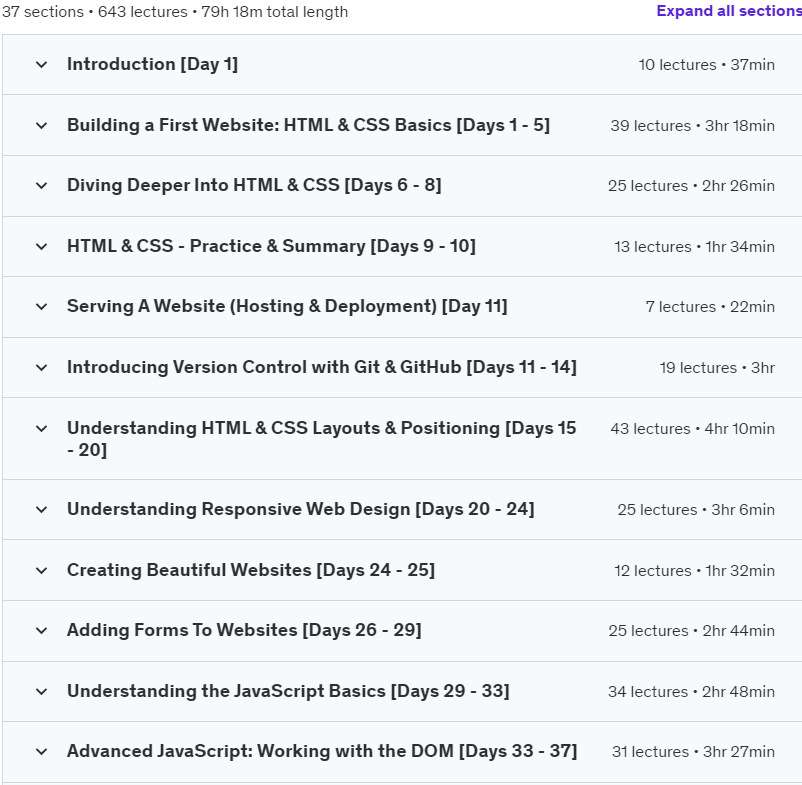
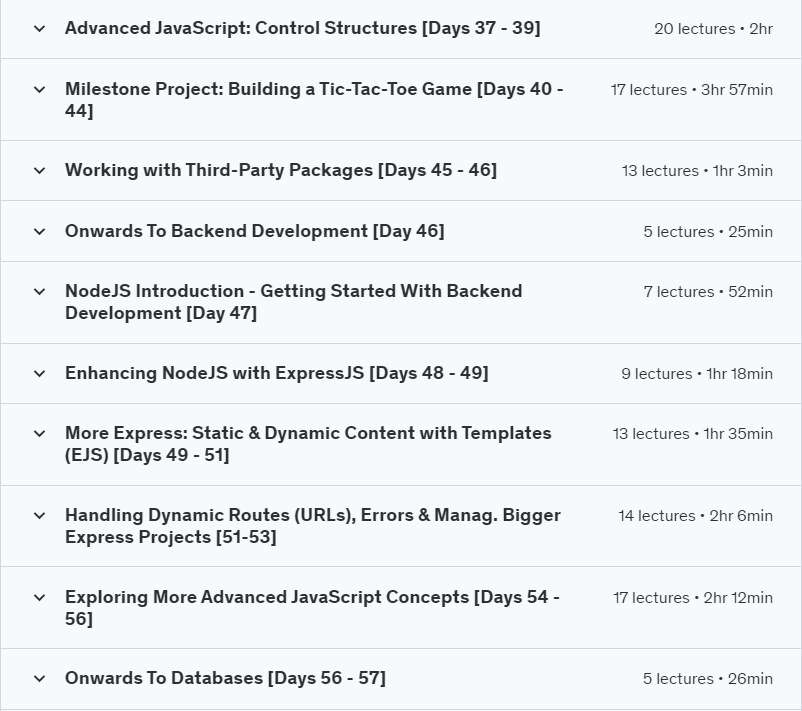
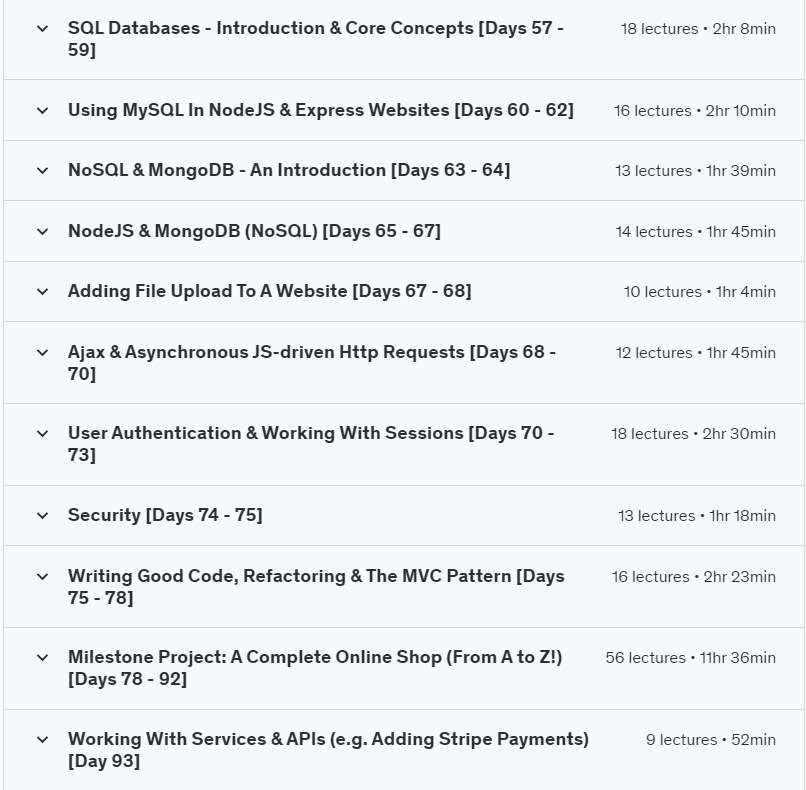
Inhalt des Kurses




Link zum Download des Kurses 100 Days of Code – 2024 Web Development Bootcamp
Eine Fahrt

![Die 25 besten Management-Weiterbildungsprogramme [2025 September][MIT |... » Kurse und Programme 25 beste Management-Weiterbildungsprogramme [September 2025][MIT |...](https://moumentec.com/wp-content/uploads/2025/09/25-Best-Management-Executive-Education-Programs-2025-SeptemberMIT-220x150.jpg)



