
Aperçu complet de 100 jours de code – Bootcamp de développement Web 2024
100 jours de code – Bootcamp de développement Web 2024. Ce cours vous enseignera le développement Web et vous transformera en développeur Web en 100 jours – ou vous permettra de rafraîchir vos connaissances essentielles et d'élargir vos connaissances existantes !
Devenir développeur web est un excellent choix car le développement web ouvre de nombreuses perspectives de carrière et les compétences en développement web sont nécessaires dans presque toutes les entreprises qui existent aujourd'hui - et bien sûr, cette demande va augmenter à l'avenir ! Il ne s'agit pas seulement de sites Web, mais de services « en coulisses » utilisés par des applications mobiles comme Uber ou AirBnB. Il s'agit d'applications Web riches comme Google Docs ainsi que de jeux par navigateur.
Et bien sûr, il s'agit également de sites Web classiques comme Facebook, de blogs en ligne, de boutiques en ligne comme Amazon et bien plus encore ! Il n'est pas surprenant que les développeurs Web soient très demandés ! Et, en plus d'excellentes perspectives de carrière, en tant que développeur Web, vous pouvez bien sûr facilement créer votre propre entreprise numérique !
Ce cours vous enseignera le développement web depuis le début et grâce au « défi de code de 100 jours » inclus dans le cours (bien que l'engagement soit facultatif !), vous pouvez devenir développeur web en 100 jours. À partir de cette période ! Aucune connaissance préalable du développement web n'est requise pour commencer ce cours.
Nous examinerons tous les principes importants, tous les principes et concepts clés ensemble, étape par étape. Mais ce cours s'adresse également aux étudiants avancés qui ont déjà des connaissances en développement Web ! Il s'agit d'un cours de formation approfondi et vous pouvez donc élargir vos connaissances existantes en plongeant plus profondément dans les principes clés tels que HTML, CSS ou NodeJS, ainsi qu'en explorant des concepts avancés tels que les paiements, la création d'API REST ou la sécurité des sites Web.
A lire aussi : 100 jours de code 2024-01 : obtenez le cours gratuitement. (moumentec.com)
Description 100 jours de code
Comme le cours est très volumineux, il est construit de manière modulaire. Cela signifie que vous pouvez le suivre étape par étape, cours par cours, mais vous pouvez passer directement aux sections qui vous intéressent le plus. Bien entendu, nous recommandons une approche « étape par étape » pour les débutants, simplement parce que tous les cours et sections sont construits les uns sur les autres. Mais en tant que développeur plus expérimenté, vous pouvez certainement ignorer les bases qui ne vous intéressent pas !
Nous avons créé le cours en relevant le « 100-Day Code Challenge » – un défi (non inventé par nous) qui vise à vous motiver à coder pendant au moins 1 heure par jour pendant 100 jours.
Comme il s'agit d'une excellente formation (avec environ 80 heures de contenu !), elle peut être très écrasante. Et nous savons que de nombreux étudiants ne terminent jamais un cours. C'est dommage, car ce cours regorge de contenu, d'exercices, de tests, de devoirs et de projets de démonstration ! Nous avons créé un navigateur de jeu, un blog, un site Web de voyage, une boutique en ligne et bien plus encore.
Nous vous proposons donc des conseils clairs sur la manière dont vous pouvez suivre ce cours de A à Z en 100 jours en consacrant 1 à 2 heures par jour à regarder des vidéos et à apprendre. Dans le cadre du cours, vous aurez accès à un site Web mobile qui offre une structure claire, ainsi qu'à des annotations directement dans le programme du cours.
Bien sûr, ce défi « 100 jours » est complètement facultatif ! Vous pouvez également suivre le cours à votre rythme et ignorer tout contenu que vous n'aimez pas ! Ce que vous apprendrez : C'est un excellent cours, plein de contenu et un camp d'entraînement au développement Web que nous avons adoré suivre tout en apprenant le développement Web.
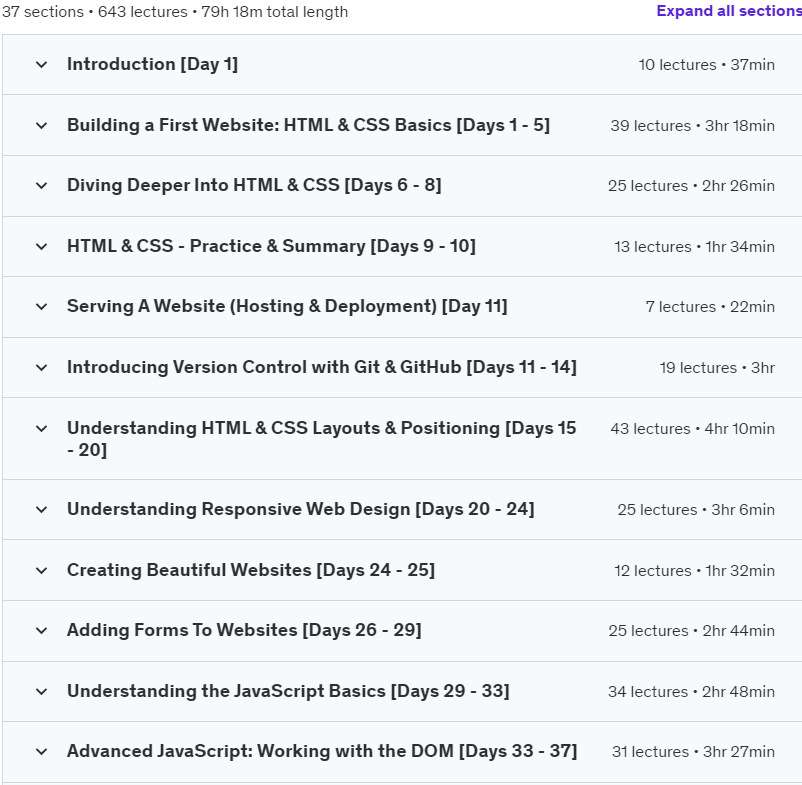
Voici un résumé des concepts clés que nous explorerons dans le cadre de ce cours :
- Comment fonctionne le Web
- Technologies principales : HTML, CSS et JavaScript
- Comprendre comment structurer des documents HTML et comment utiliser correctement les éléments HTML.
- Apprenez les concepts CSS de base tels que le modèle de boîte, la flexbox, le positionnement, les unités et bien plus encore.
- Explorez les concepts CSS avancés tels que la création de sites Web réactifs, les mises en page, les fonctionnalités CSS personnalisées, la mise en réseau CSS, etc.
- Apprenez JavaScript côté navigateur à partir de zéro.
- Découvrez ce qu’est « DOM » et comment vous pouvez le manipuler via JavaScript.
- Événements du navigateur/utilisateur Explorer et comment les gérer avec JavaScript.
- Pour pratiquer et bien comprendre toutes ces technologies, construisez de nombreux projets (comme un jeu par navigateur Tic-Tac-TOE).
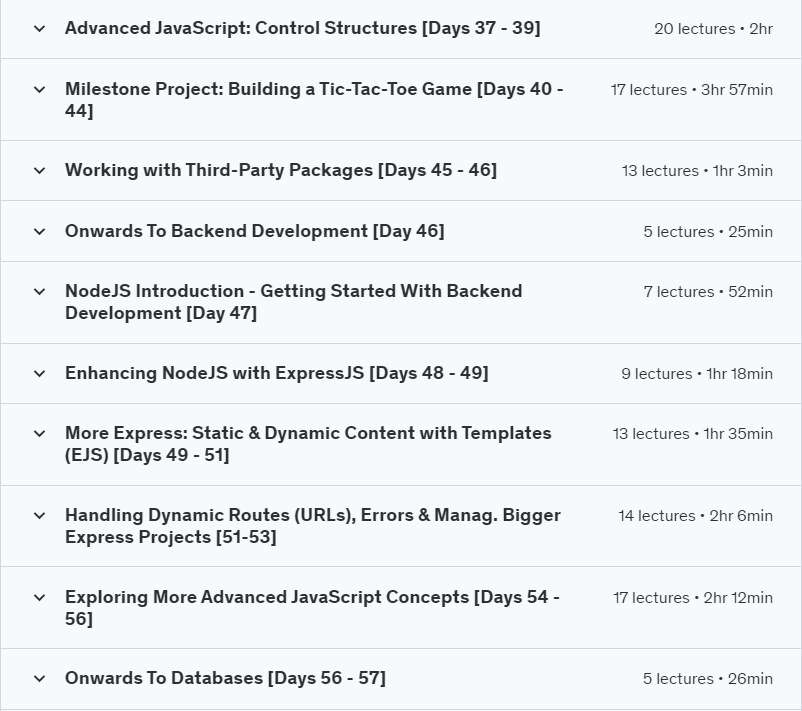
- Accéder au développement backend avec NodeJS et ExpressJS
- Découvrez ce qu'est NodeJS et comment il fonctionne.
- Créez des sites Web basés sur le backend avec des concepts avancés tels que le routage dynamique ou les modèles dynamiques.
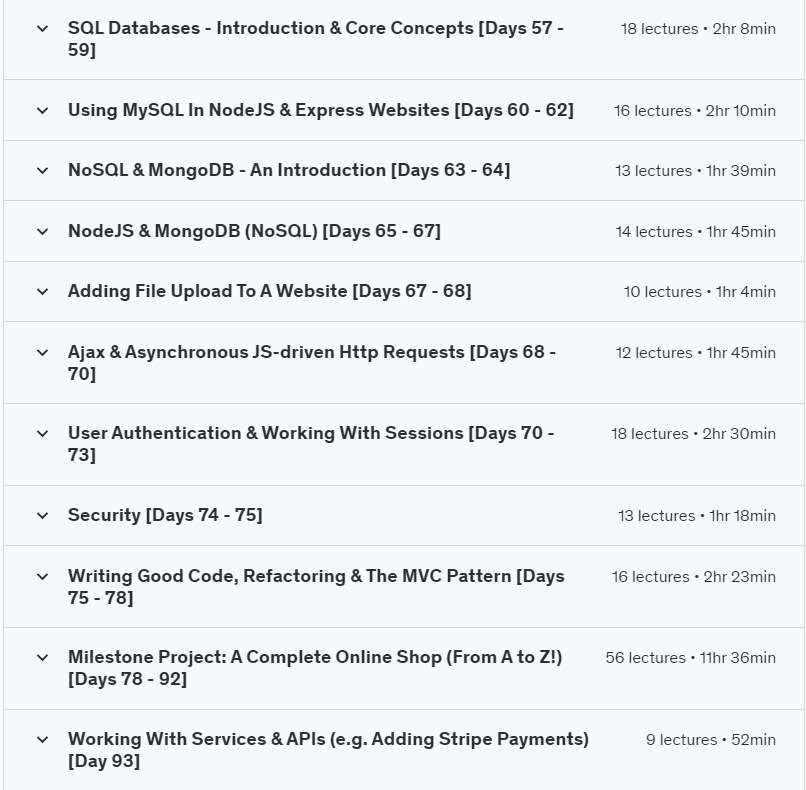
- Apprenez à travailler avec des bases de données – SQL et NoSQL (et quoi)
- Comment utiliser SQL/NoSQL avec NodeJS et Express
- Plongez dans des concepts avancés tels que l’authentification, la sécurité des sites Web, les modèles de codage, les téléchargements de fichiers, la validation des saisies utilisateur et bien plus encore !
- Encore une fois : créez de nombreux projets (comme une boutique en ligne complète, à partir de zéro !) pour mettre en pratique également tous les concepts avancés.
- Découvrez comment utiliser des packages et services tiers (par exemple Stripe pour le paiement) sur vos sites Web.
- Optez pour des concepts plus spécialisés et avancés comme la création d'API REST
- Explorez les frameworks JavaScript front-end comme Vue.js pour créer des interfaces Web plus puissantes.
- Et bien plus encore – consultez simplement le programme complet pour obtenir une liste complète.
Ce que vous apprendrez dans ce cours : 100 jours de code – Bootcamp de développement Web 2024
- Comment fonctionne le Web et comment débuter en tant que développeur Web
- Apprenez le développement Web en 100 jours (facultatif – vous pouvez également choisir différentes vitesses)
- Créez des sites Web, des applications Web et des services Web (et comprenez ce que sont ces « choses »)
- Créer une interface frontale avec HTML, CSS et JavaScript
- Créez des processus backend avec des bases de données NodeJS, Express et SQL+NoSQL
- Ajoutez des fonctionnalités avancées telles que l'authentification des utilisateurs, le téléchargement de fichiers ou les demandes de base de données aux sites Web
À qui s'adresse ce cours ? 100 jours de code – Bootcamp de développement Web 2024
- Étudiants débutants et avancés en développement Web
- Les étudiants qui n'ont aucune expérience en développement Web et qui souhaitent devenir développeurs Web
- Développeurs Web expérimentés qui ont besoin d'une référence complète ou qui souhaitent se concentrer sur des sujets plus avancés en plus de mettre à jour les bases.
- Tous les étudiants intéressés à explorer les nombreux exemples et exercices
Environ 100 jours de code – Bootcamp de développement Web 2024
- Éditeur: Udemy
- Professeur: Manuel Lorenz, Maximilien Schwarzmüller
- Niveau : Débutant à avancé
- Formation : 79 heures et 18 minutes
- Nombre de cours : 643

Contenu de ce cours




Lien de téléchargement du cours 100 jours de code – Bootcamp de développement Web 2024
OneDrive

![Plus de 1 200 cours de certification gratuits [Septembre 2025] [MISE À JOUR] » Cours et programmes Plus de 1 200 cours de certification gratuits [Septembre 2025] [MISE À JOUR]](https://moumentec.com/wp-content/uploads/2025/09/1200-Free-Certificate-Courses-2025-SeptemberUPDATED-220x150.jpg)
![12 meilleurs cours et certificats gratuits de Stanford [septembre 2025] » Cours et programmes 12 meilleurs cours et certificats gratuits de Stanford [septembre 2025]](https://moumentec.com/wp-content/uploads/2025/09/12-Best-Free-Stanford-Courses-Certificate-2025-September-220x150.jpg)


